ESLint Config
Disabling a rule in ESLint is super easy!
Jul 05, 2019
Disabling a rule
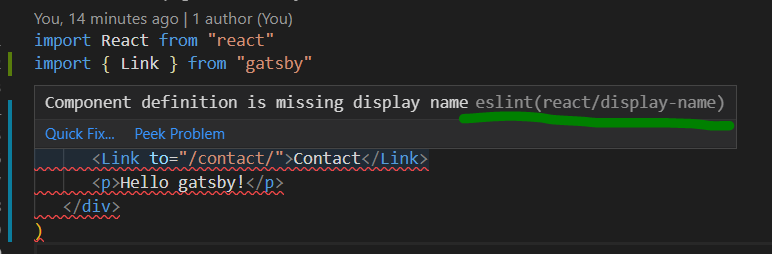
- Get the rule to be disabled. If using VSCode, you can see this when hovering over the error

- Add to your
package.json>eslintConfigsection , or in a.eslintrc.*file
"eslintConfig": {
"rules": {
"react/display-name": false
}- Possible values:
falseto disable rule"error"to enable rule
Full guide: