Projects
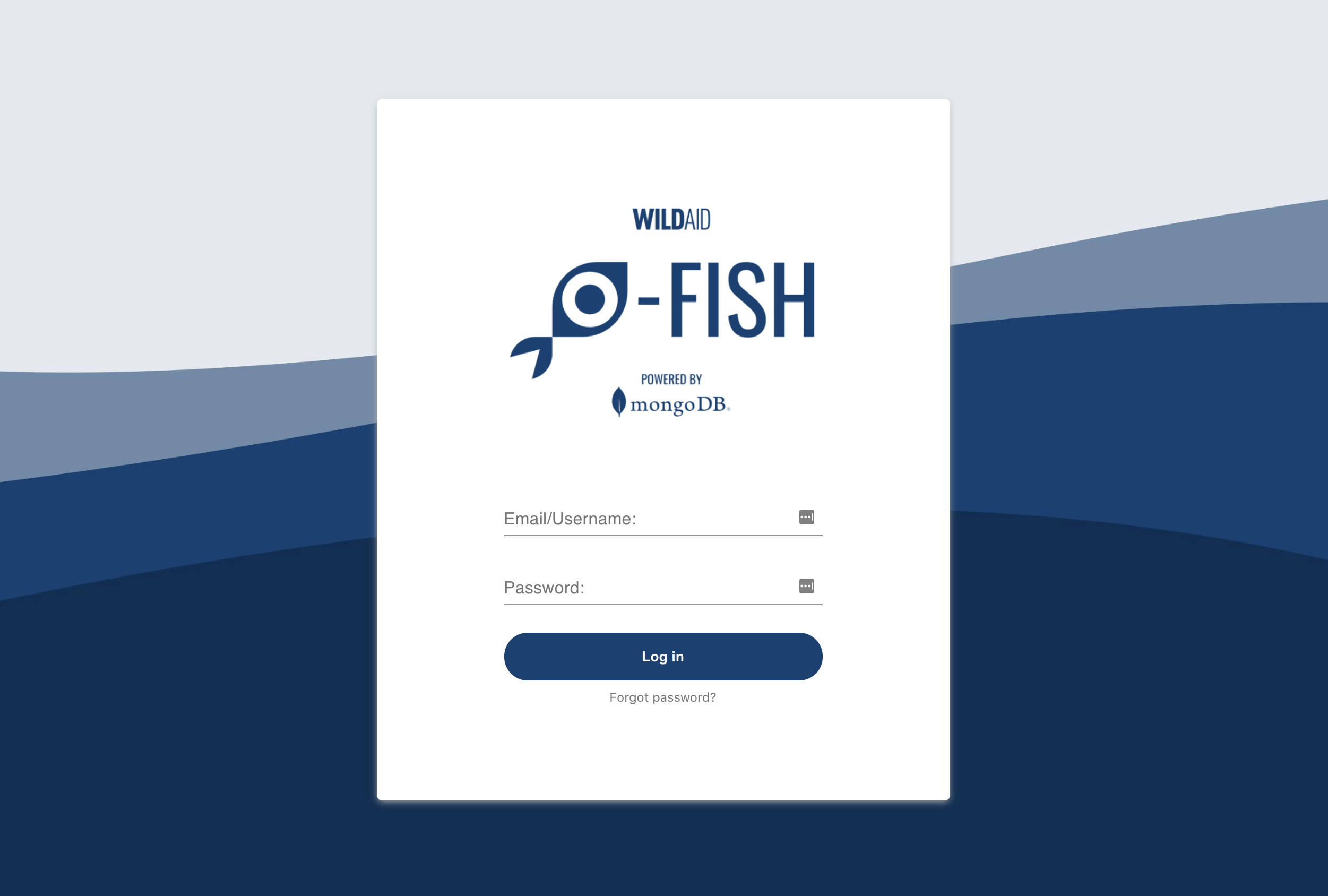
O-FISH MongoDB - OSS contributor

Contributions to-date includes setting up test environment (Jest + React Test Library) with test documentation, writing first UI unit tests for login, fixing search UI issues, one of which included a change in the MongoDB Realm serverless search function, and some refactoring. O-FISH (Officer Fishery Information Sharing Hub), powered by MongoDB, is a multi-platform app for tracking marine boarding records and violations, to help protect vulnerable marine environments.
React Workshops at SCS Concordia

Collection of beginner to advanced workshop learning materials: self-paced lessons, articles, practical code examples, and project-based exercises. Topics include JSX, ES6, components, state management, hooks - state and effects, event handling, fetching data from public APIs, and building a project.
Node Workshops at SCS Concordia

Collection of beginner to advanced workshop learning materials: self-paced lessons, articles, practical code examples, and project-based exercises. Topics include Node server basics, Express routing, building a REST API, connecting to MongoDB, server-rendered pages, session-based and token-based authentication, and integrating with public APIs.
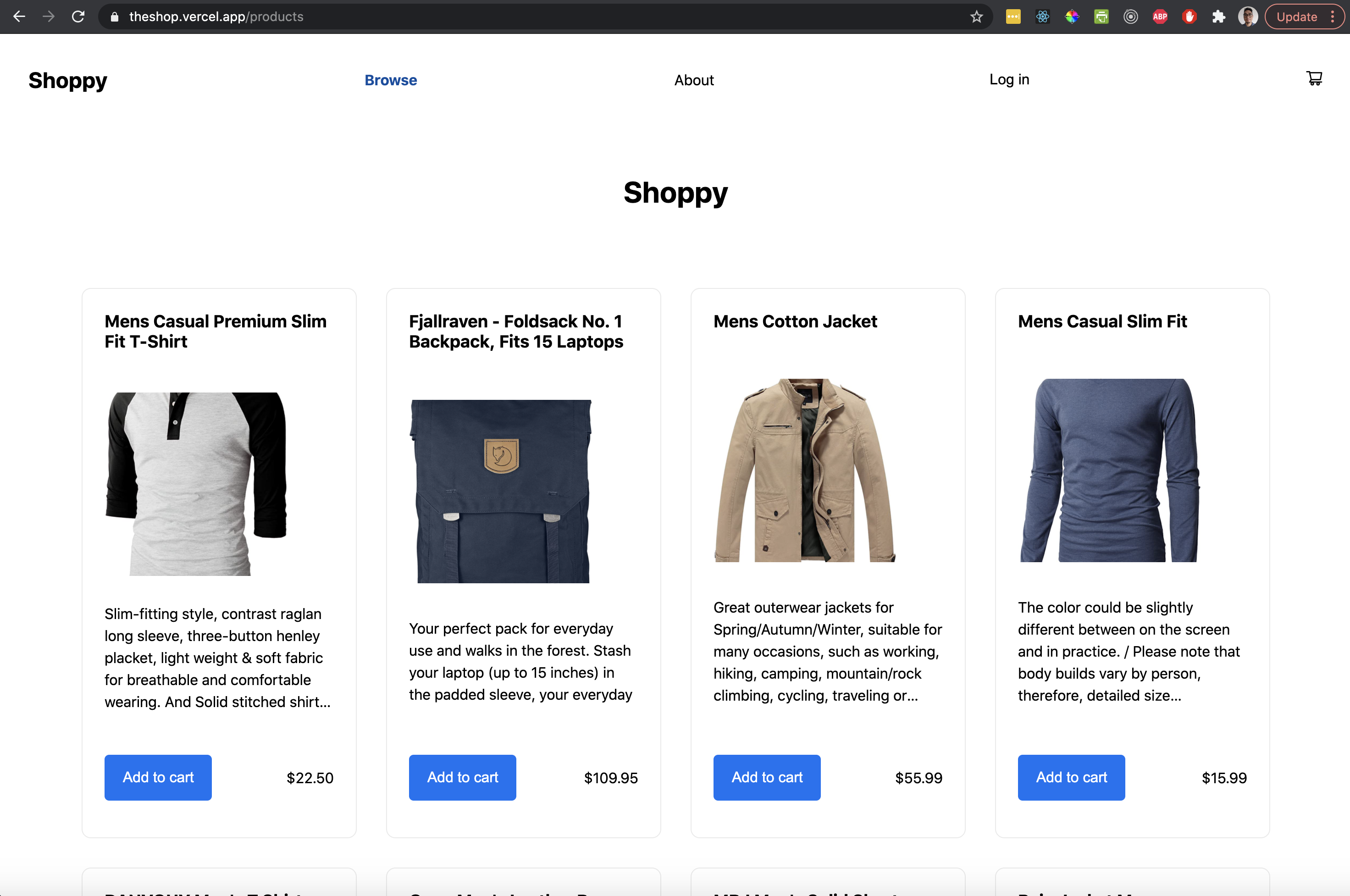
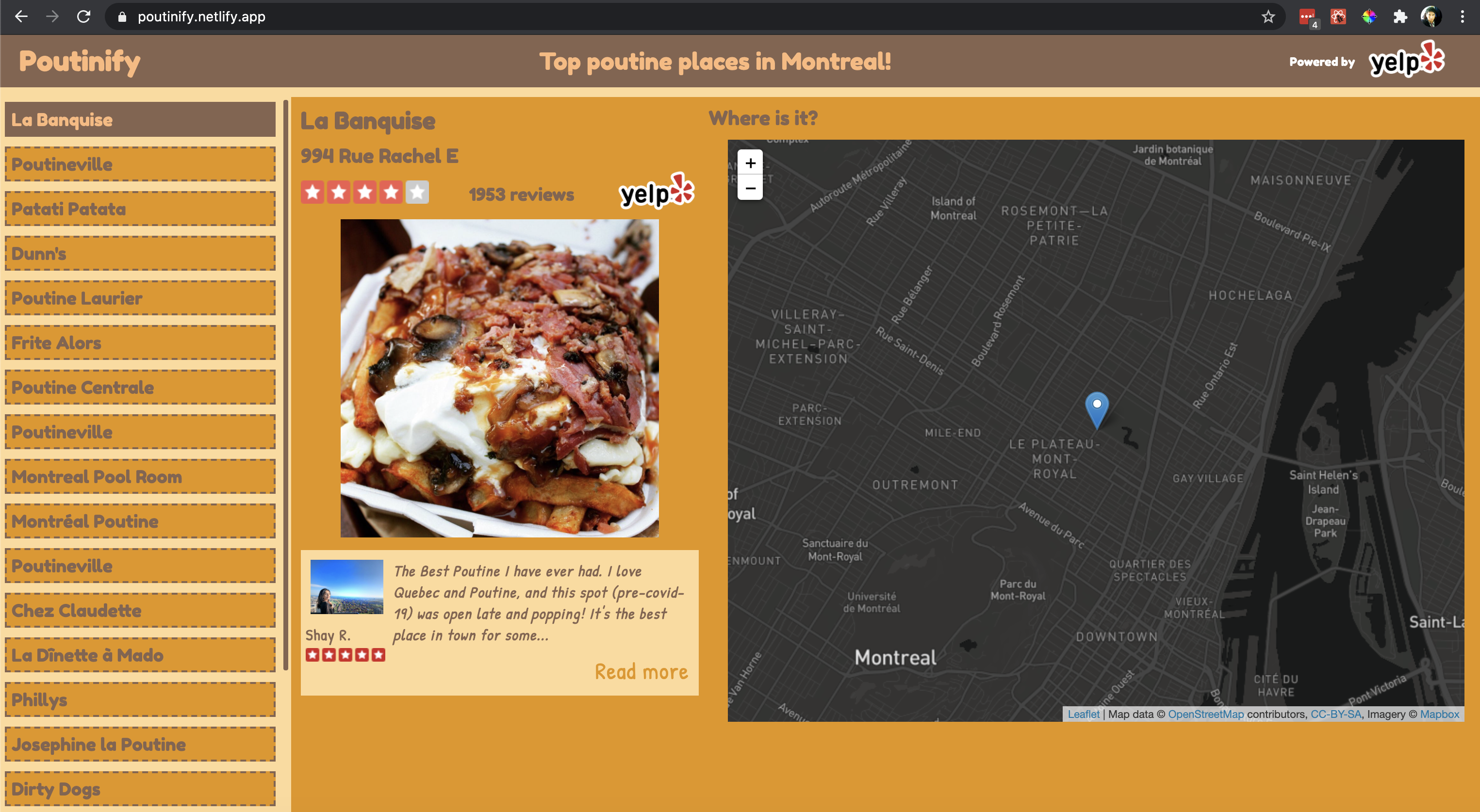
Poutinify

Poutine, eh? This app shows the current top poutine places in Montreal on Yelp, with a Leaflet map and some Yelp data for each restaurant: average reviews, top review, photo and top review. Served by a Netlify lambda function that sends query to Yelp on page load, with some localStorage caching.
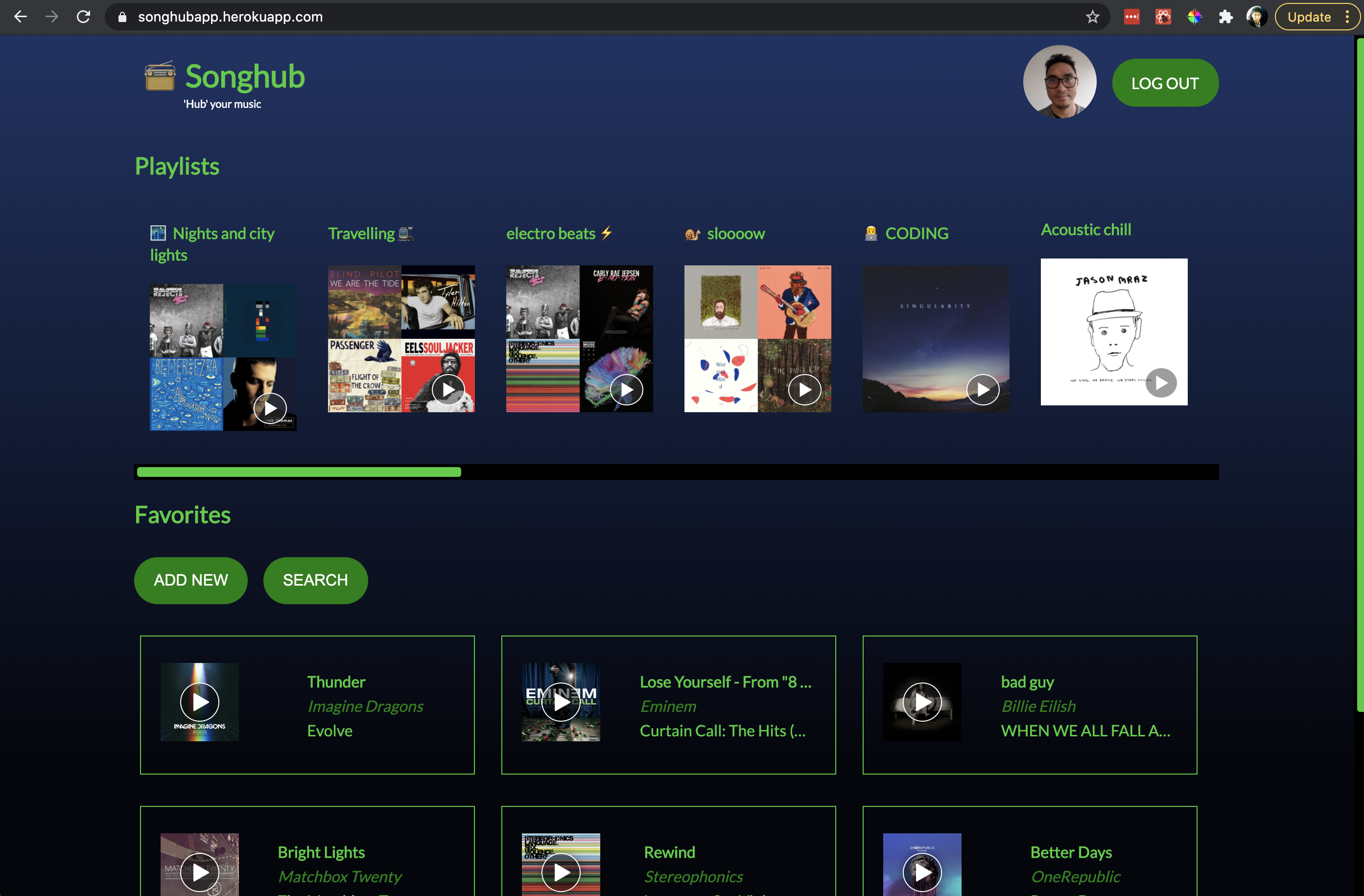
Songhub

Half-mini Spotify clone, half-song CRUD app.
Login with Spotify for user profile access,
Spotify playlists and full songs playback.
Node web server and REST API, MongoDB Atlas cloud database. Deployed in a Heroku dyno.
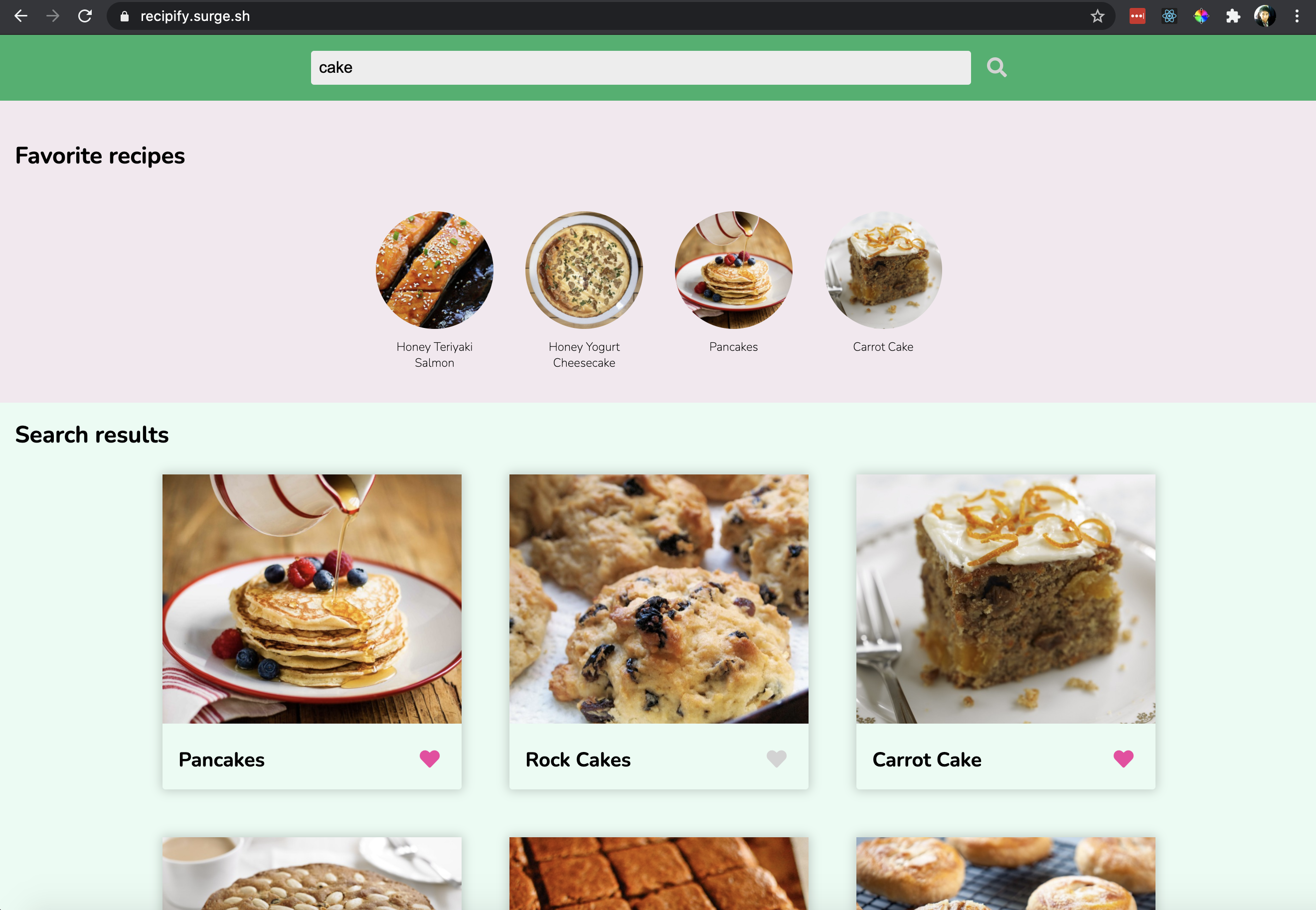
Recipe App

Recipe app that allows searching of new recipes (using TheMealDB API) and saving of favorites to localStorage
Food AR
Completed as Final Project in university HCI course. Mobile web app for food Augmented Reality (AR). The app’s objective is to increase awareness of users on the foods they eat, by utilizing AR to digitally present nutritional information. The app allows user to capture food items through mobile device camera, then augments the food item with digital information.