CSS gotcha - How to fill page with a div?
Originally posted in dev.to
TL;DR
If you want to have a full-page container div, make sure you have these:
/* override browser default */
html,
body {
margin: 0;
padding: 0;
}
/* use viewport-relative units to cover page fully */
body {
height: 100vh;
width: 100vw;
}
/* include border and padding in element width and height */
* {
box-sizing: border-box;
}
/* full-sized container that fills up the page */
div {
height: 100%;
width: 100%;
/* example padding, font-size, background, etc */
padding: 10px;
font-size: 20px;
background-color: lightskyblue;
}So let's say you want a div that fills up entire page...
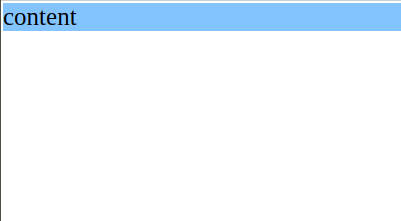
div {
height: 100%;
width: 100%;
font-size: 20px;
background-color: lightskyblue;
}
What?! It doesn't work! The height still only takes up the content, but not the whole page.
The width is good since a div is by default a block element, which takes as much width as possible anyways.
Can we just use a more "absolute" value like px ?
div {
/* height: 100% */
height: 865px; /* current height of my browser */
/* ... */
}It works... until the browser is resized

It doesn't adapt when the browser is resized.
You can use JS for this, but that's way overkill for what we wanted.
I mentioned
pxis "absolute", but only in the sense that they are not relative to anything else (like rem and vh). But the actual size still depends on the device. Here's some details:
Stack Overflow: Is a CSS pixel really an absolute unit?
Relative units to the rescue!
Old school height: 100%
html,
body {
height: 100%;
width: 100%;
}
div {
height: 100%;
/* ... */
}
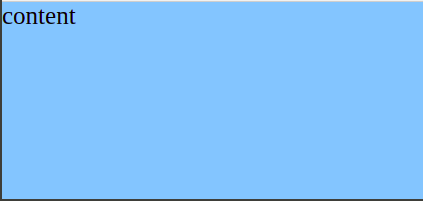
Works! (We'll fix the scrollbars later)
By setting both <html> and its child <body> to 100% height, we achieve the full size.
Note that only setting either of them won't work, since percentage is always relative to another value.
In this case:
divis 100% the height of thebodybodyis 100% the height of thehtmlhtmlis 100% the height of the Viewport
Viewport is the visible area of the browser, which varies by device.
Viewport >
html>body>div
For example, an iPhone 6/7/8 has a 375x667 viewport. You can verify this on your browser dev tools mobile options.
For now, you can think about viewport as the device pixel size or resolution. But if you want to go deep:
Media Genesis: Screen Size, Resolution, and Viewport: What does it all mean?
newer solution: viewport units vh and vw
Viewport-percentage lengths aka Viewport units have been around for a while now, and is perfect for responding to browser resizes.
- 1 viewport height (
1vh) = 1% of viewport height - 1 viewport width (
1vw) = 1% of viewport width
In other words, 100vh = 100% of the viewport height
100vw = 100% of the viewport width
So these effectively fills up the device viewport.
html,
body {
/* height: 100%; */
/* width: 100% */
}
div {
/* height: 100%;
width: 100%; */
height: 100vh;
width: 100vw;
/* ... */
}
Looks good too! (We'll fix the scrollbars later)
As mentioned in the comments by @angelsixuk and @mpuckett, there is a known jumping behavior during scrolling when using
100vhon mobile browsers, which is an issue but considered intentional by webkit. See these links for details: Viewport height is taller than the visible part of the document in some mobile browsers and Stack Overflow: CSS3 100vh not constant in mobile browser
How about min-height: 100vh ?
While height fixes the length at 100vh, min-height starts at 100vh but allows content to extend the div beyond that length. If content is less than the length specified, min-height has no effect.
In other words, min-height makes sure the element is at least that length, and overrides height if height is defined and smaller than min-height.
For our goal of having a div child with full height and width, it doesn't make any difference since the content is also at full size.
A good use case of
min-heightis for having a sticky footer that gets pushed when there is more content on the page. Check this out here and other good uses of vh
Fun with Viewport Units | CSS-Tricks
A very common practice is to apply height: 100vh and width: 100vw to <body> directly...
In this case, we can even keep the container div relatively sized like in the beginning, in case we change our minds later.
And with this approach, we assure that our entire DOM body occupies full height and width regardless of our container div.
body {
height: 100vh;
width: 100vw;
}
div {
height: 100%;
width: 100%;
/* height: 100vh;
width: 100vw; */
/* ... */
}vh/vw versus %
A good way of thinking about vh, vw vs % is that they are analogous to em and rem
% and em are both relative to the parent size, while vw/vh and rem are both relative to "the highest reference", root font size for rem and device viewport for vh/vw.
But why the scrollbar?

<html> and <body> have default margins and paddings!
Browsers feature a default margin, padding and borders to HTML elements. And the worst part is it's different for each browser!
Chrome default for <body> has a margin: 8px
And 100vh + 8px causes an overflow, since it's more than the viewport
Luckily, it's fairly easy to fix that:
html,
body {
margin: 0;
padding: 0;
}
body {...This is a "blanket" solution that would cover all margin and padding variations for any browser you might have.
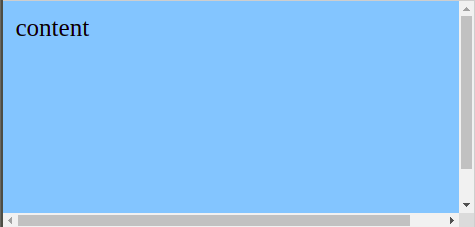
Cool! Now we have our div filling up the page without scrollbars!

Finally, let's add a little padding, since it's awkward that the content is right on the edges.
div {
padding: 10px;
/* ... */
}
What?! The scrollbar is back! What happened?
box-sizing border-box
box-sizing allows you to define whether the padding and border is included in the div's height and width.
The default content-box of box-sizing doesn't include padding and border in the length, so div becomes
height = 100% + 10px * 2width = 100% + 10px * 2
which overflows the page!
border-box includes padding and border, so div stays at our required sizes:
height = 100%width = 100%
It's quite common to set all elements to border-box for a consistent layout and sizing throughout pages, using * selector:
* {
box-sizing: border-box;
}Perfect!
