Prettifying webpack output in your Dev Tools
Use source maps!
May 01, 2020
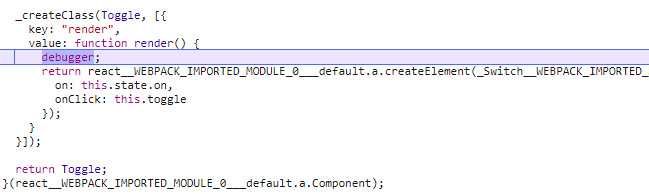
If your dev tools source code looks like this, you need source maps!
BEFORE:

const config = {
entry: './src/index.js',
output: {...}
devtool: 'cheap-module-eval-source-map', // source mapany of the values here: https://webpack.js.org/configuration/devtool/
cheap-module-eval-source-map gives the original source but cheaper
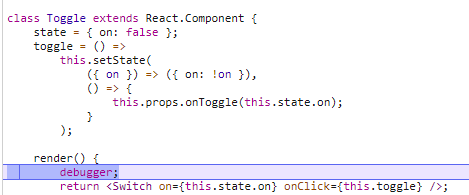
AFTER:

Nice and clean! 😎